HTML 表單用來收集用戶輸入的信息,並將這些信息提交到服務器進行處理。常見的表單元素包括文本框、按鈕、下拉菜單、單選按鈕等。這些元素能夠幫助用戶與網頁進行互動。
一個表單通常用 <form> 標籤來包裹,並包含不同的表單元素。<form> 標籤的兩個重要屬性是:
action: 定義表單數據提交的 URL,這通常是數據將要被發送的服務器端程序。method: 定義數據提交的方式。常用的值包括:
GET: 將表單數據附加到 URL 中,適合於不改變服務器數據的請求。POST: 將數據作為請求體發送,適合於改變服務器數據的請求。範例:
<form action="/submit" method="post">
<!-- 表單內容 -->
</form>
<input>type="text": 創建一個單行的文本輸入框。<label for="name">姓名:</label>
<input type="text" id="name" name="name">
type="password": 創建一個密碼輸入框,隱藏用戶輸入的內容。<label for="password">密碼:</label>
<input type="password" id="password" name="password">
type="email": 創建一個電子郵件輸入框,並進行基本的格式驗證。<label for="email">電子郵件:</label>
<input type="email" id="email" name="email">
type="number": 創建一個允許輸入數字的輸入框,並可以設置最大值和最小值。<label for="age">年齡:</label>
<input type="number" id="age" name="age" min="1" max="100">
<input type="radio">type="radio": 創建單選按鈕組,允許用戶在多個選項中選擇一個。<label>性別:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<input type="checkbox">type="checkbox": 創建複選框,允許用戶選擇多個選項。<label>喜好:</label>
<input type="checkbox" id="reading" name="hobby" value="reading">
<label for="reading">閱讀</label>
<input type="checkbox" id="traveling" name="hobby" value="traveling">
<label for="traveling">旅行</label>
<select><select> 和 <option> 創建下拉選單,讓用戶從多個選項中選擇一個。<label for="city">選擇城市:</label>
<select id="city" name="city">
<option value="taipei">台北</option>
<option value="kaohsiung">高雄</option>
<option value="taichung">台中</option>
</select>
<textarea><textarea> 創建多行的文本輸入區域。<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea>
<button> 或 <input type="submit">type="submit": 提交表單數據。type="reset": 重置表單,將所有字段恢復為初始值。<button type="submit">提交</button>
<button type="reset">重置</button>
required: 將輸入框設為必填。<input type="text" id="name" name="name" required>
placeholder: 顯示提示文本,指導用戶應該輸入什麼內容。<input type="email" id="email" name="email" placeholder="請輸入您的電子郵件">
disabled: 禁用輸入框,阻止用戶進行輸入。<input type="text" id="name" name="name" disabled>
readonly: 使輸入框變為只讀,無法修改內容。<input type="text" id="name" name="name" value="小明" readonly>
程式碼:
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 表單範例</title>
</head>
<body>
<h1>聯絡表單</h1>
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">電子郵件:</label>
<input type="email" id="email" name="email" placeholder="example@mail.com" required><br><br>
<label for="age">年齡:</label>
<input type="number" id="age" name="age" min="18" max="100"><br><br>
<label>性別:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<label for="city">城市:</label>
<select id="city" name="city">
<option value="taipei">台北</option>
<option value="kaohsiung">高雄</option>
<option value="taichung">台中</option>
</select><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>
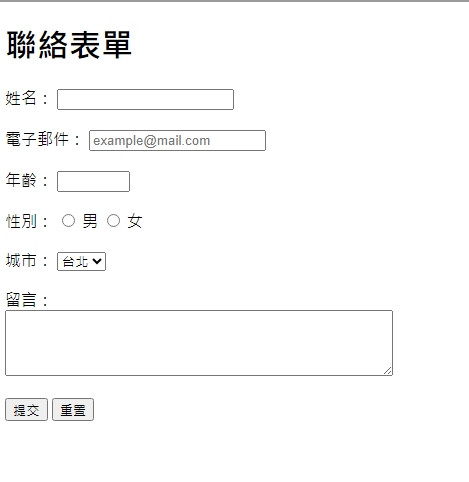
網頁會呈現下圖: